WordPressプラグインで簡単に連動するサムネイル付き画像スライダーを設置【無料お勧めプラグイン】
WordPressで連動するサムネイル付き画像スライダーを設置したいと思った方に超お勧めしたいプラグインを発見したので、ご紹介します!
WordPressで簡単に画像スライダーを設置することはできでも、画像スライダーの下にスライダーと連動するサムネイル付きを設置したい場合、(ただのギャラリーと表示するのではなくスライダー画像の下にサムネイル画像が表示されており、そのサムネイル画像をクリックすると上のメインのスライダー画像が変わるという仕様です)どうしてもHTMLやCSSなどのコードを書くことが必要でした。
今回、紹介するのはノーコードで連動するサムネイル画像付きスライダー画像を簡単に作れるプラグインで、非常に簡単!しかもコードを一切書く必要なく設置できます!またスライダーの下にサムネイル画像ではなく、横に連動するサムネイル画像を設置するデザインなど、いろいろできます!
また便利なプラグインは有料が多いのですが、今回紹介するプラグインは無料プラグインなので、非常にお勧めです!
Master Slider プラグイン

Master Slider プラグイン のページでダウンロードします。

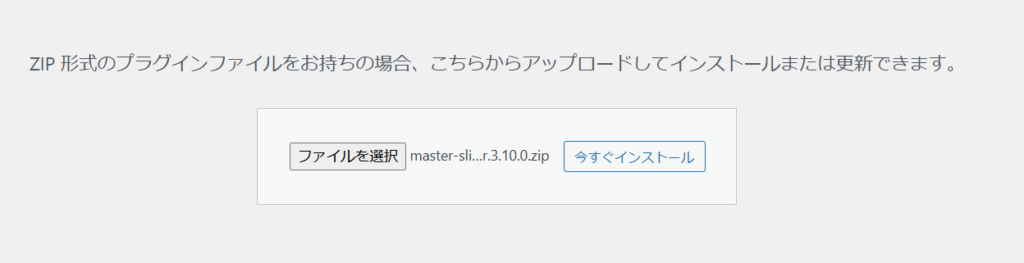
WordPressのプラグインの新規プラグインを追加するところに、先ほどダウンロードしたファイルをアップロードします。
※プラグインを追加する前に必ずバックアップをすることをお勧めします。

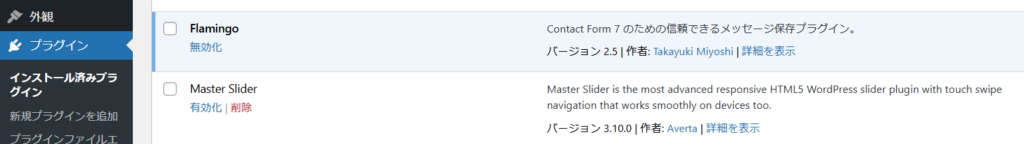
次にプラグイン→ Master Slider を有効化します。

有効化されると Master Slider にある Create New Slider をクリックして 新しいスライダーを作成します。

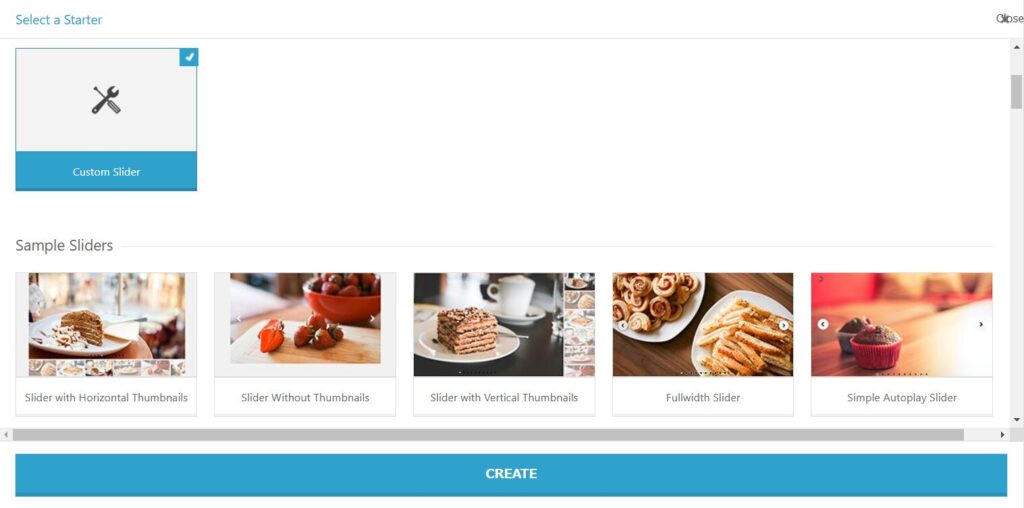
スライダーのデザインはカスタマイズも出来ますが、最初からいい感じのスライダーのデザインが用意されています。
スライダー画像の下に連動するサムネイル画像のテンプレート【Slider with Horizontal Thumbnails 】があります。
そちらを選択し、CRETEボタンを押します。

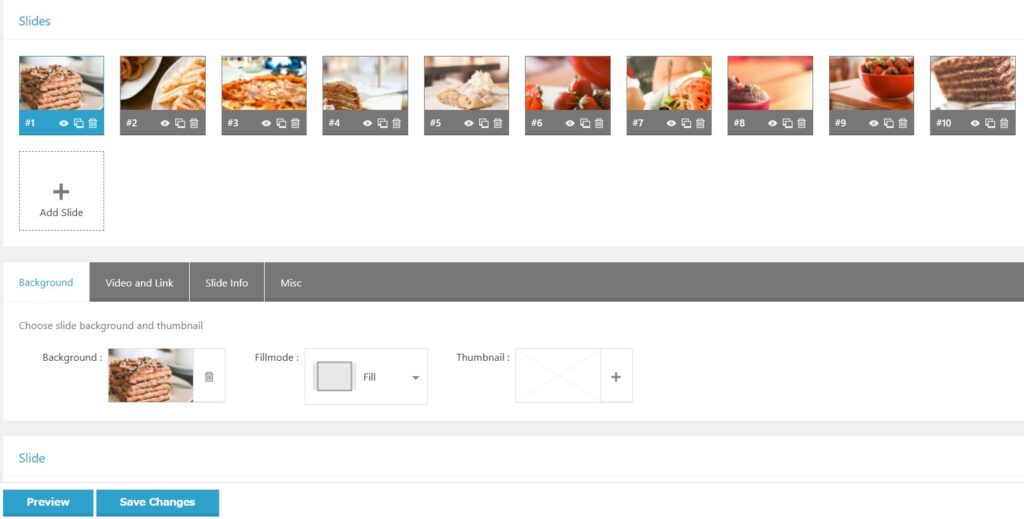
すでに画像がセットされており、その画像を消すか入れ替えるだけで簡単にスライダーができます。画像の枚数は減らしたり、追加することが簡単です。

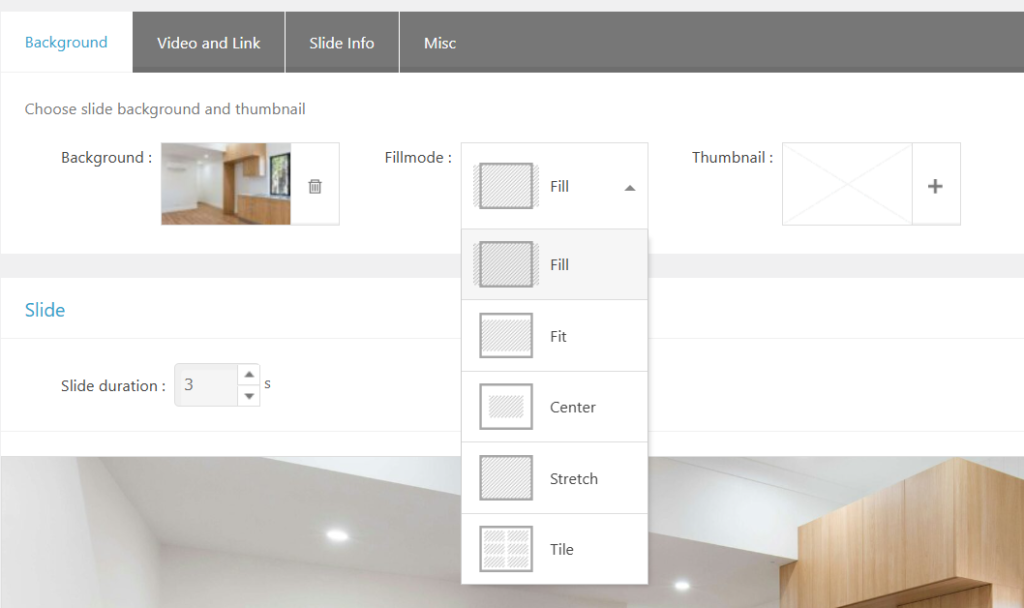
Fillmodeはデフォルトでもいいですがお好みに合わせてください。
とくに設定をいじらなくてもキレイなスライダーになります。
画像を入れたら、保存をクリックします。

表示されているショートコードをコピーします。

先ほどのショートコードをスライダーを設置したい場所に貼り付けます。
あとは公開するだけで、キレイなスライダーが表示されます。
Master Slider プラグインのスライダー設定部分で、隙間やサイズの変更も可能です。お好みに合わせて調整してください。
Master Slider プラグインのメリット
Master Slider プラグインを使えば、ノーコードで簡単にスライダー画像の下に連動したサムネイル画像を表示させることができます。
このプラグインを使えば複数簡単に設置できるので物件情報やギャラリー情報などにも便利かと思います。
他にも多くのスライダープラグインがあるのですが、ただの画像スライダーだったり、スライダー画像下に連動したサムネイル画像となると有料プラグインのみでした。
またサムネイル画像ではなく、下の部分が点などしかなかったので無料で使えて、きちんとサムネイル画像が連動し、枚数制限もないMaster Slider プラグインは、かなりお勧めしたいプラグインです!
ぜひ、試してみてください。
※Master Slider プラグインを導入する前に必ずサイトのバックアップを御願いします!